Many modern web platforms leverage on maps and location-based features to provide services to users. Some popular examples of this are Uber and Airbnb.
With the TomTom Maps SDK , including a map in your website has never been easier. The toolkit enables access to various mapping features including street maps, real-time traffic conditions, fuzzy search and route planning for travellers.
As a developer, you can leverage on TomTom's APIs methods to build and customize maps in your web or mobile application.
Let's walkthrough the process of adding a map to your website using the TomTom Maps SDK. In the end, I'll include a link to the source code for this project for reference.
Before we start: Affiliate marketing is currently one of the easiest ways to make money online. To get started, check out the 72IG WhatsApp income generator training which teaches you how to make money doing Affiliate Marketing. Check out the course here.
Getting Started
Using TomTom Maps SDK is both easy and free. First, you'll need to register a TomTom developer account to get an API key. This key gives you access to TomToms services, and is automatically generated for you on your dashboard once you're signed in.
To include the SDK in your application, you have three options; you can either use a CDN link, download the ZIP file or install the npm package.
The easiest channel is through the CDN. Below are the links to the CDN files:
<link rel='stylesheet' type='text/css' href='https://api.tomtom.com/maps-sdk-for-web/cdn/6.x/6.15.0/maps/maps.css'>
<script src="https://api.tomtom.com/maps-sdk-for-web/cdn/6.x/6.15.0/maps/maps-web.min.js"></script>
<script src="https://api.tomtom.com/maps-sdk-for-web/cdn/6.x/6.15.0/services/services-web.min.js"></script>
To include them, all you have to do is paste these links inside your html file and you're good to go.
Adding a map
Let's add a map to our website.
Create the html file for your site and paste the CDN links above, then, create a div to act as a wrapper for your map:
<!-- html -->
<body>
<div id="mapArea"></div>
<!-- scripts -->
</body>
Maybe style it a bit?
<style>
#mapArea {
height: 70vh;
width: 50vw;
margin: 0 auto;
...
}
</style>
Then create a map instance by calling tt.map, which is part of the windows object:
const APIKey = '<your-api-key>'
var Lagos = { lat: 6.5244, lng: 3.3792 }
var map = tt.map({
key: APIKey,
container: 'mapArea',
center: Lagos,
zoom: 15
})
We passed an options object to the method containing the following properties:
key: The API key for your app, obtained from the developer dashboard.
container: The div which we want to insert our map into.
center: a focus point for our map.
zoom: a zoom level for our map.
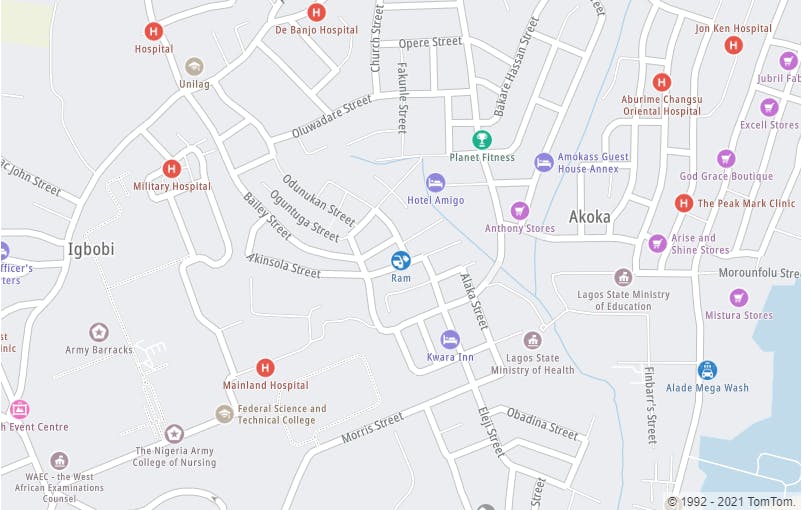
Your map should look like this:

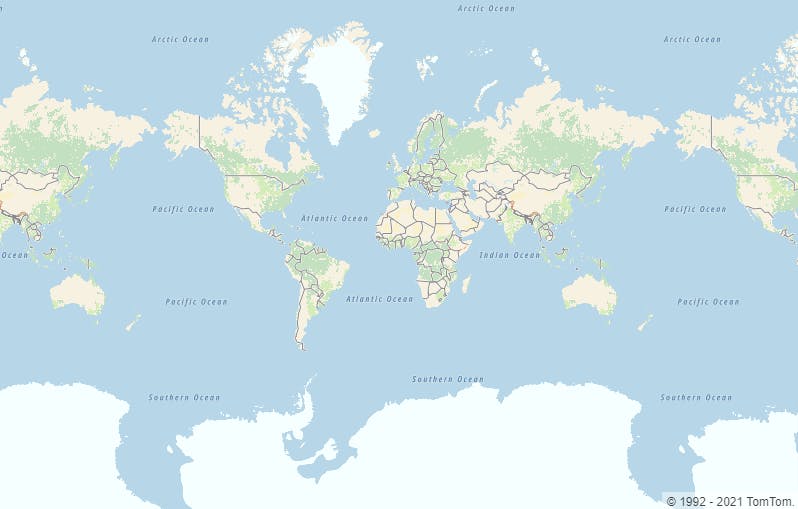
Omitting both center and zoom properties will give an abstract map of the world:

Adding markers to the map
Markers are specific points of reference in a map. You can easily add markers by calling the Marker() function which is part of the TomTom Map API.
Now let's add a single marker to our map:
var bus_stop = { lat: 6.4434, lng: 3.3553 }
var marker = new tt.Marker().setLngLat(bus_stop).addTo(map);
var popup = new tt.Popup({ anchor: 'top' }).setText('Bus Stop')
marker.setPopup(popup).togglePopup()
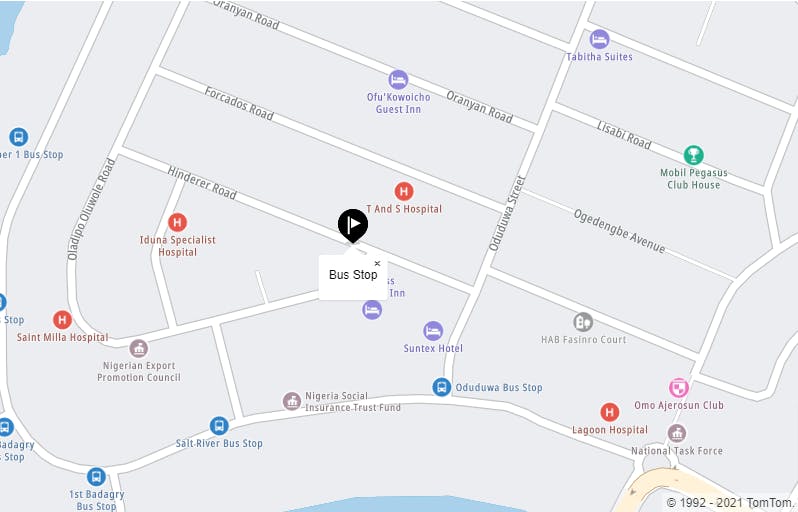
A single marker will be inserted into our map:

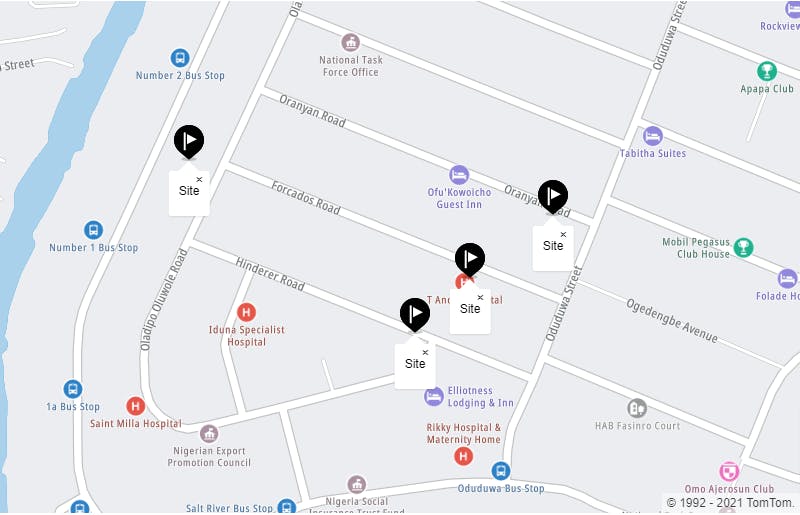
If you have multiple locations which you probably got from an API, you can recursively insert them with a JavaScript loop:
var sites = [
{ lat: 6.4434, lng: 3.3553 },
{ lat: 6.4442, lng: 3.3561 },
{ lat: 6.4451, lng: 3.3573 },
{ lat: 6.4459, lng: 3.3520 }
];
sites.forEach(function (site) {
var marker = new tt.Marker().setLngLat(site).addTo(map);
var popup = new tt.Popup({ anchor: 'top' }).setText('Site')
marker.setPopup(popup).togglePopup()
});

The Popup API method was called to instantiate a new popup for the marker along with a custom text. After created the instance, we proceeded to set the popup on the marker by calling the setPopup method.
Performing Fuzzy Search
There may be some cases where you want to display a location on the map using its common address, and not with the exact coordinates.
The TomTom Maps SDK also exposes an API for performing fuzzy searches. The fuzzySearch function call will return a list of coordinates corresponding to the bare address.
First, let's add a text input for location to our application:
<div>
<input type="text" id="query" placeholder="Type a location">
<button onclick="fetchLoc()">Submit</button>
</div>
<div id="mapArea"></div>
Through the input, we can collect a query address from the user which we can then use the perform a fuzzy search.
This function gets called when the submit button is clicked: ```js async function fetchLoc() { const response = await tt.services.fuzzySearch({ key: APIKey, query: document.querySelector('#query').value, })
if(response.results) { moveMapTo(response.results[0].position) } } ``` Here, we called the fuzzySearch API method, passing in the API key for our app, and the whatever location the user types into the input.
Since the function returns a promise, we needed to await its response. The fuzzy search will return an object containing many properties related to our search. The results property will hold an array of locations return from our search.
When the response is ready, we called the moveMapTo method, passing in the position property of the first match.
This function is responsible for moving our map to the new address:
function moveMapTo(newLoc) {
map.flyTo({
center: newLoc,
zoom: 15
})
}
Here, we tell our map to move from the current location, to the location which matches our search query.
So when a location is added to the input and button is clicked, the map will switch context to the new location with a sleek transition.
Conclusion
The TomTom Web SDK has a lot of API to integrate various functionalities. You can learn more about that from the official API documentation.
The code for this project is available on CodePen .

