Table of contents
- Generate boilerplate for HTML
- Create opening and closing tags (with some key attributes)
- Create a HTML tag with two or more of the same attributes
- Create a HTML element with different attribute types
- Create nested tags
- Nest different tags with different classnames
- Multiply children HTML tags
- Create auto-incrementing attribute value
- Complex nesting of HTML tags
- Create sibling elements (on same level)
- Conclusion
Like many others, I started my coding journey with Notepad. Few days ago, I tried building a basic HTML page using my NotePad text editor. It took me over 10 minutes to get everything set up.
This made me realize just how useful Emmet is. Emmet is arguably one of the best extensions for web developers, productivity-wise.
Though I am not quite sure of NotePad, other popular code editors like VSCode and Atom all have their own Emmet plugins which can be installed from respective marketplaces.
With the Emmet plugin installed on your text editor , you can quickly generate HTML code by using a couple of predefined keyboard shortcuts, saving you a lot of time in development.
You can generate a huge tree of HTML markup with along with their attributes on the fly. Emmet uses conventional CSS selectors to structure HTML and define attributes.
Below are some of my go-to shortcuts for quickly generating HTML.
Before we start: Affiliate marketing is currently one of the easiest ways to make money online. To get started, check out the 72IG WhatsApp income generator training which teaches you how to make money doing Affiliate Marketing. Check out the course here.
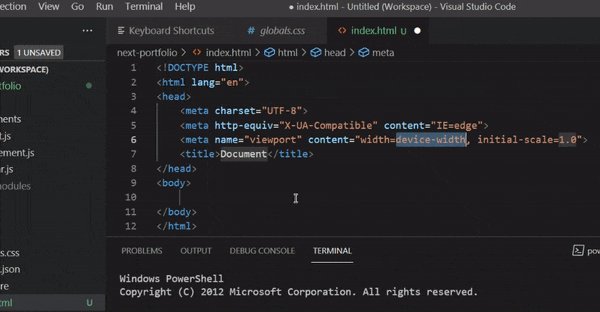
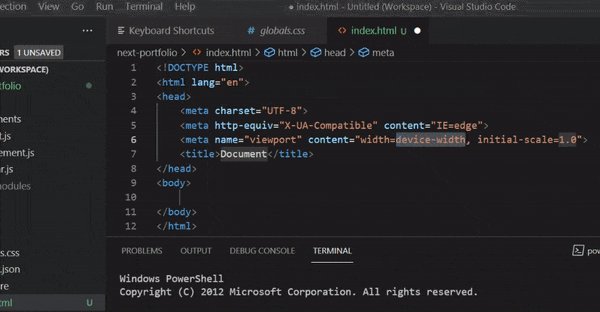
Generate boilerplate for HTML
Key: !+tab
Imagine if you had to type out the boilerplate markup for every HTML document you created. That's an exhausting task.
With Emmet, you can create the structure of your document with just two keys:

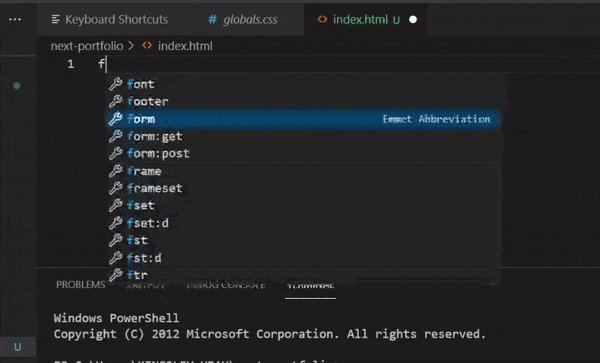
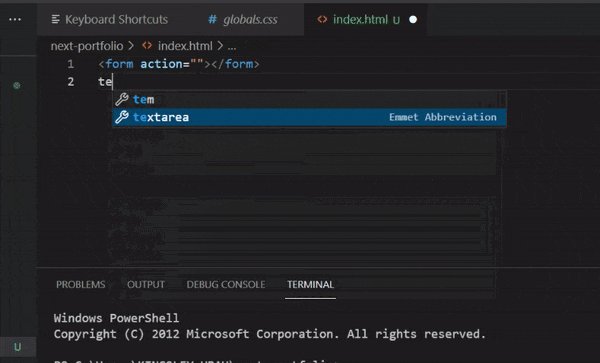
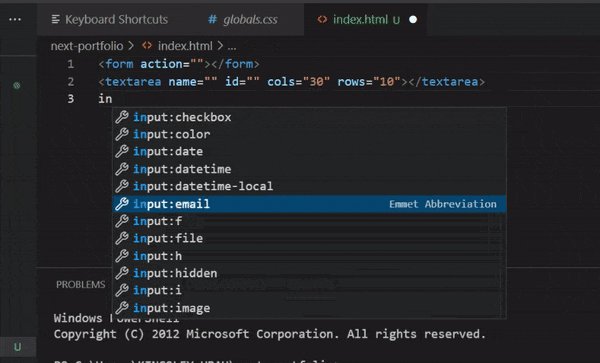
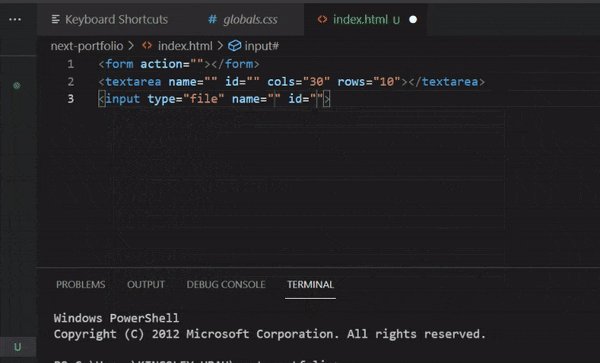
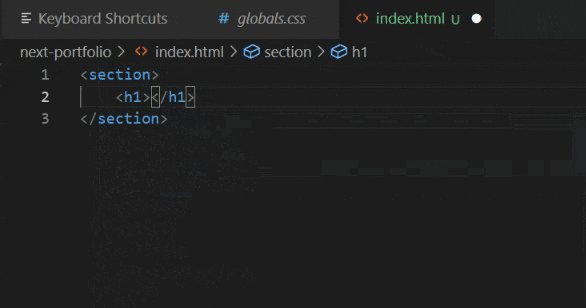
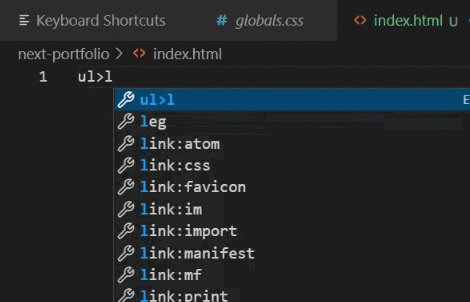
Create opening and closing tags (with some key attributes)
Key: <tagname> + tab or enter
You can simultaneously create the opening and closing tags of any HTML element.
In addition, Emmet abbreviations automatically expands a list of related tags (with their attributes) as you start typing the tag name:

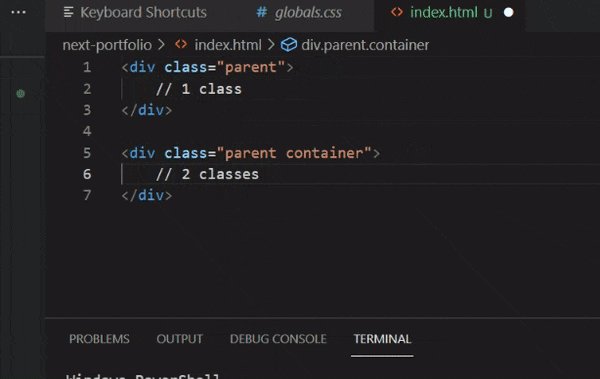
Create a HTML tag with two or more of the same attributes
You can specify two values to the same HTML property. For example, you can set two class names on the same element using the class CSS selector (.), like so:

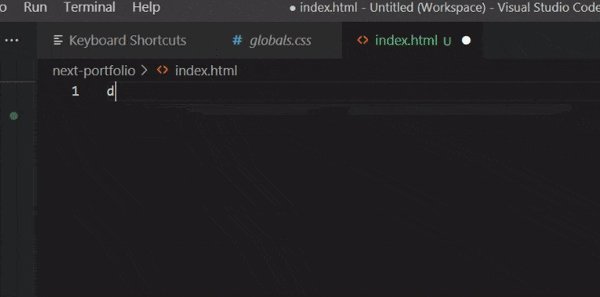
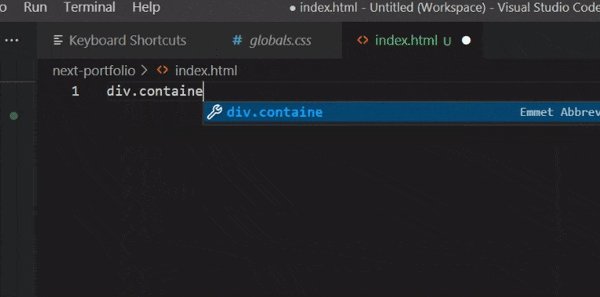
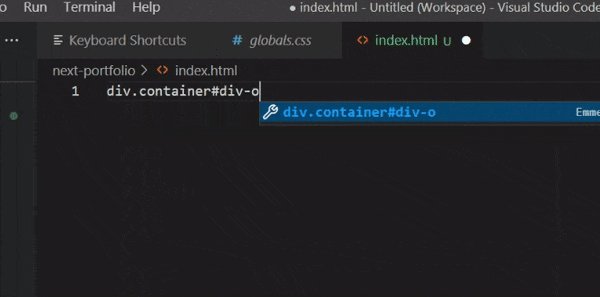
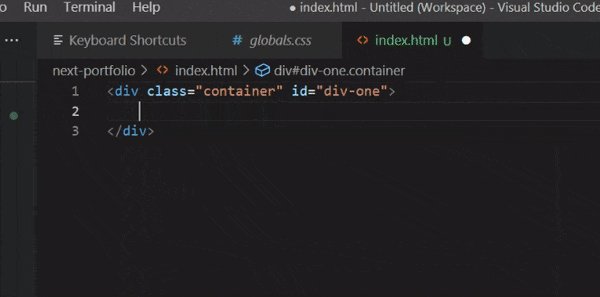
Create a HTML element with different attribute types
You can specify two different types of attributes on the same tag. For example, you can specify a class attribute and an id attribute on a div tag by combining .classname + #id-name , like so:

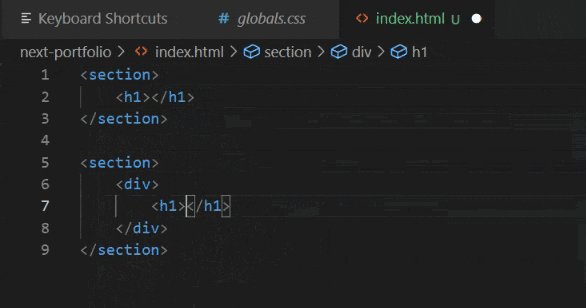
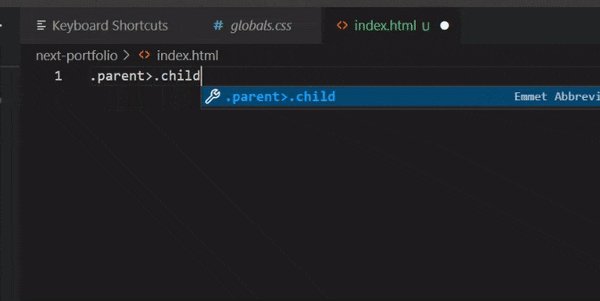
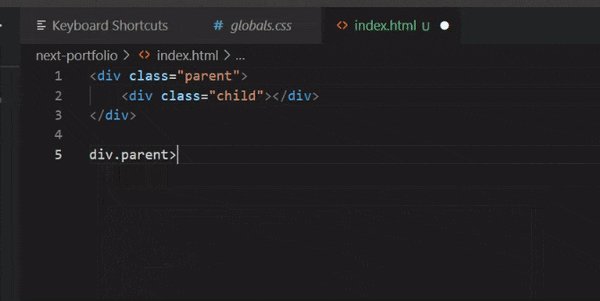
Create nested tags
You can create a tree of nested tags with Emmet. To nest a tag, simply precede the child with the greater than symbol (>):

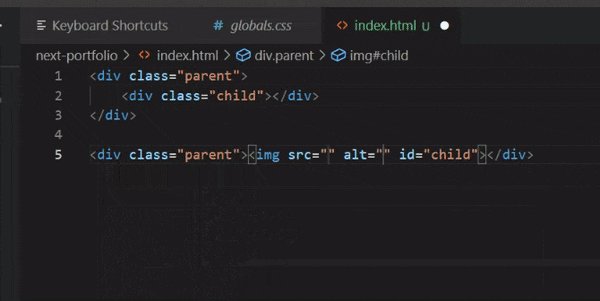
Nest different tags with different classnames
You cannot just nest the same kind of element with same attribute, but also nest different tags with different attributes. In the second markup, we nest an image with an id inside of a div with a class:

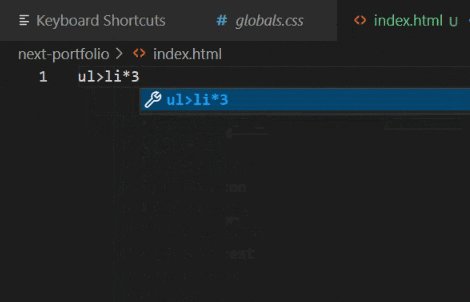
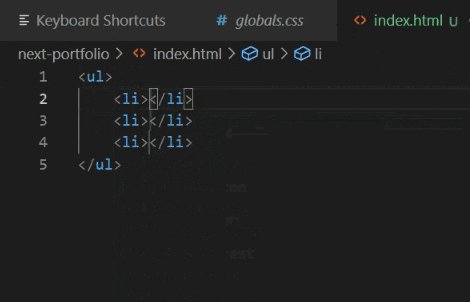
Multiply children HTML tags
You can multiply a specific type of tag to a specified number, using the multiplication symbol (*). For example, we can create multiple list items inside of an unordered list:

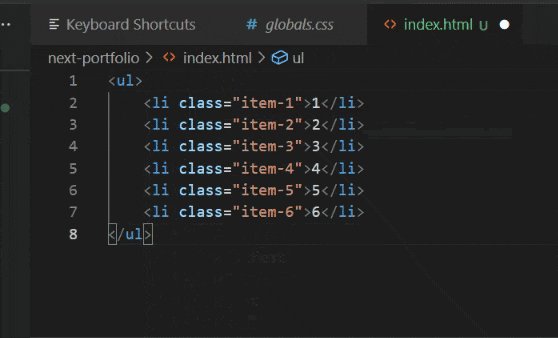
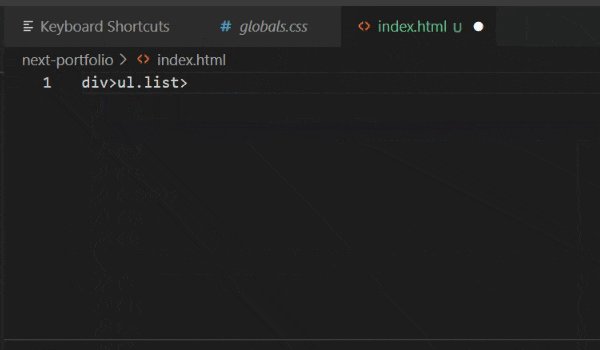
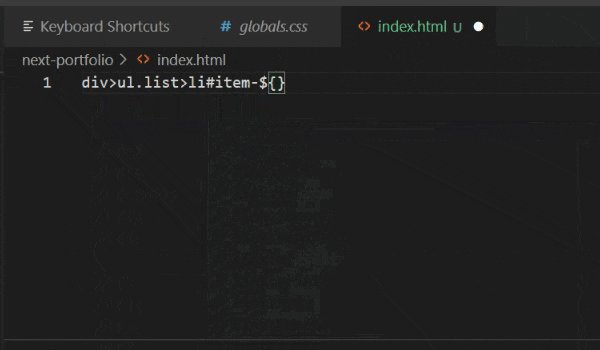
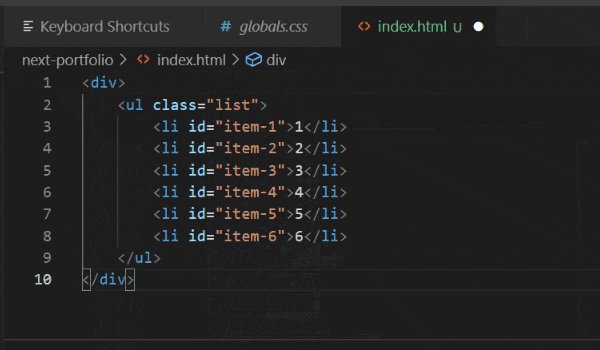
Create auto-incrementing attribute value
Another awesome thing we can do with Emmet is to auto-increment an attribute on a list of HTML children tags:

Complex nesting of HTML tags
You can create a complex nesting structure in just a single line:

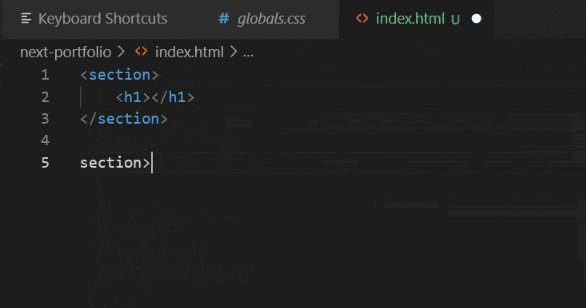
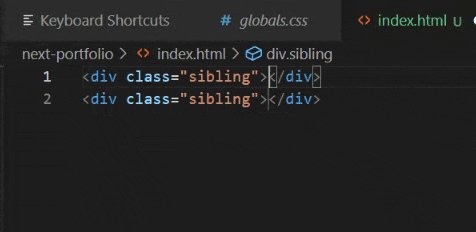
Create sibling elements (on same level)
You can create two or more sibling HTML tags (adjacent to each other) using the plus symbol (+):

Conclusion
The Emmet plug-in is an indispensable tool for web developers. The tool helps you create simple and complex HTML markup structure with a couple of pre-defined keyboard shortcuts.
Did I miss out any keyboard shortcut? Please let me know in the comments.

